
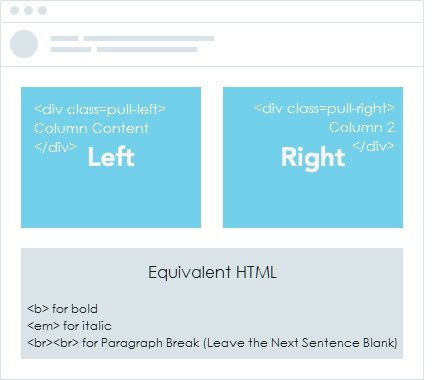
How to insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor — Steemit

Accessible CSS Forms: Using CSS to Create a Two-Column Layout - replace tables with css layout form tutorial - WebSiteOptimization.com