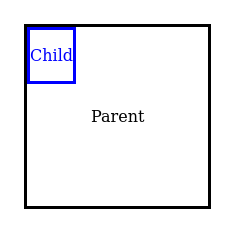
What does it mean when the parent has position relative and the child has position absolute in CSS? - Quora

Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

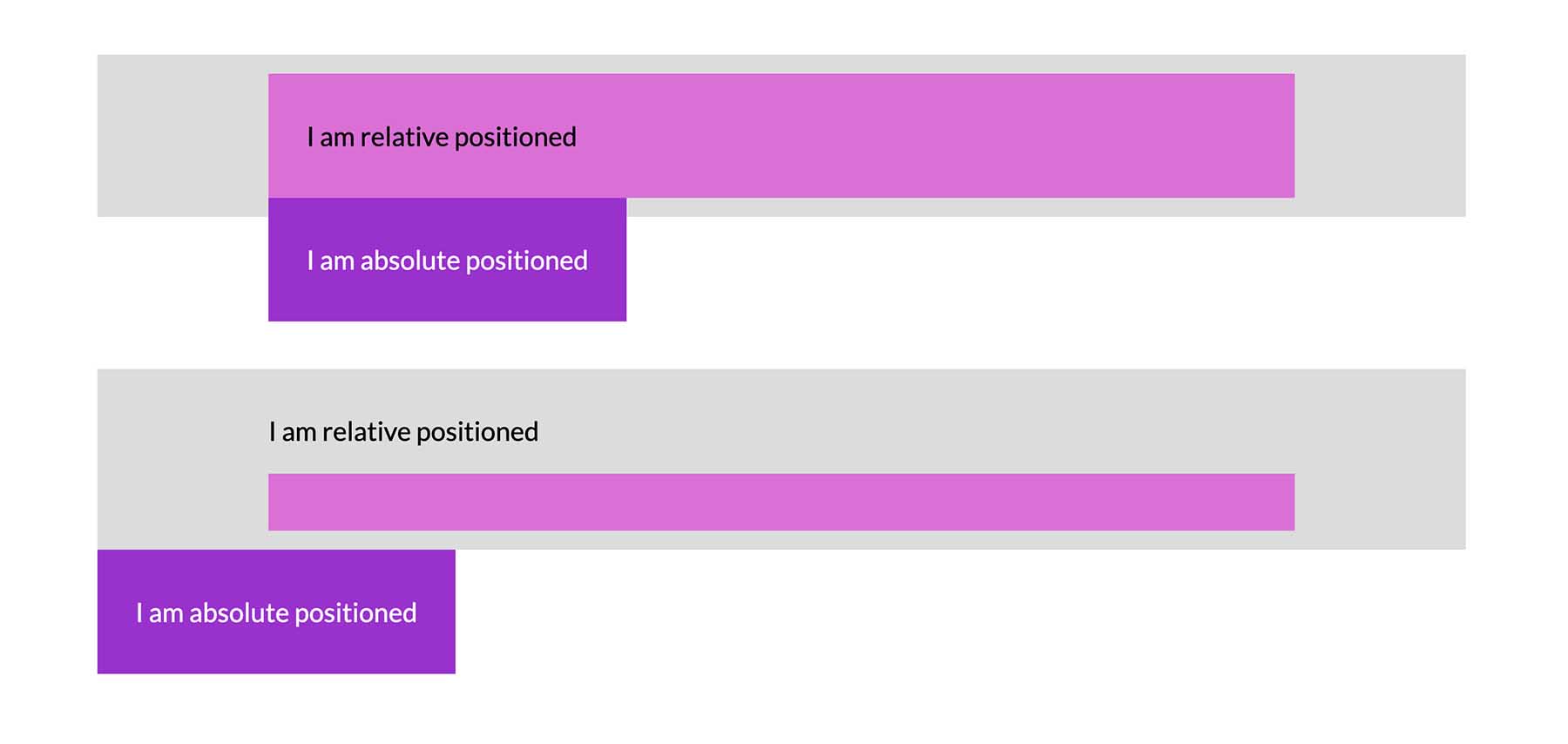
css - Difference between style = "position:absolute" and style = "position: relative" - Stack Overflow

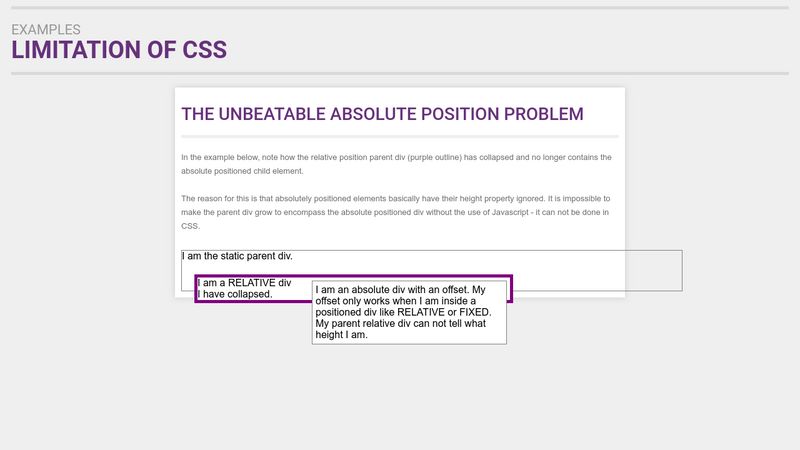
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow

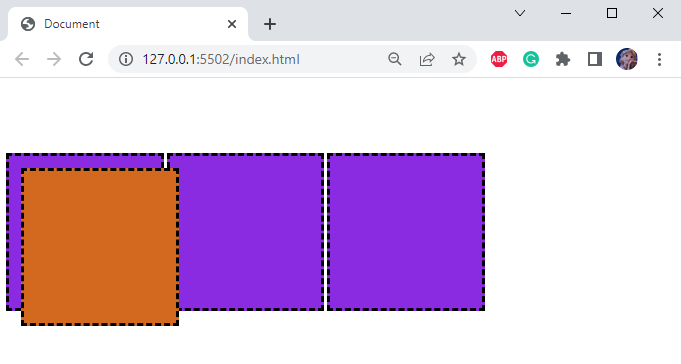
Pratham on Twitter: "- The absolute position of an element is relative to its closest ancestor, which has some position property. Consider the code below, Red is the parent div and black

CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding






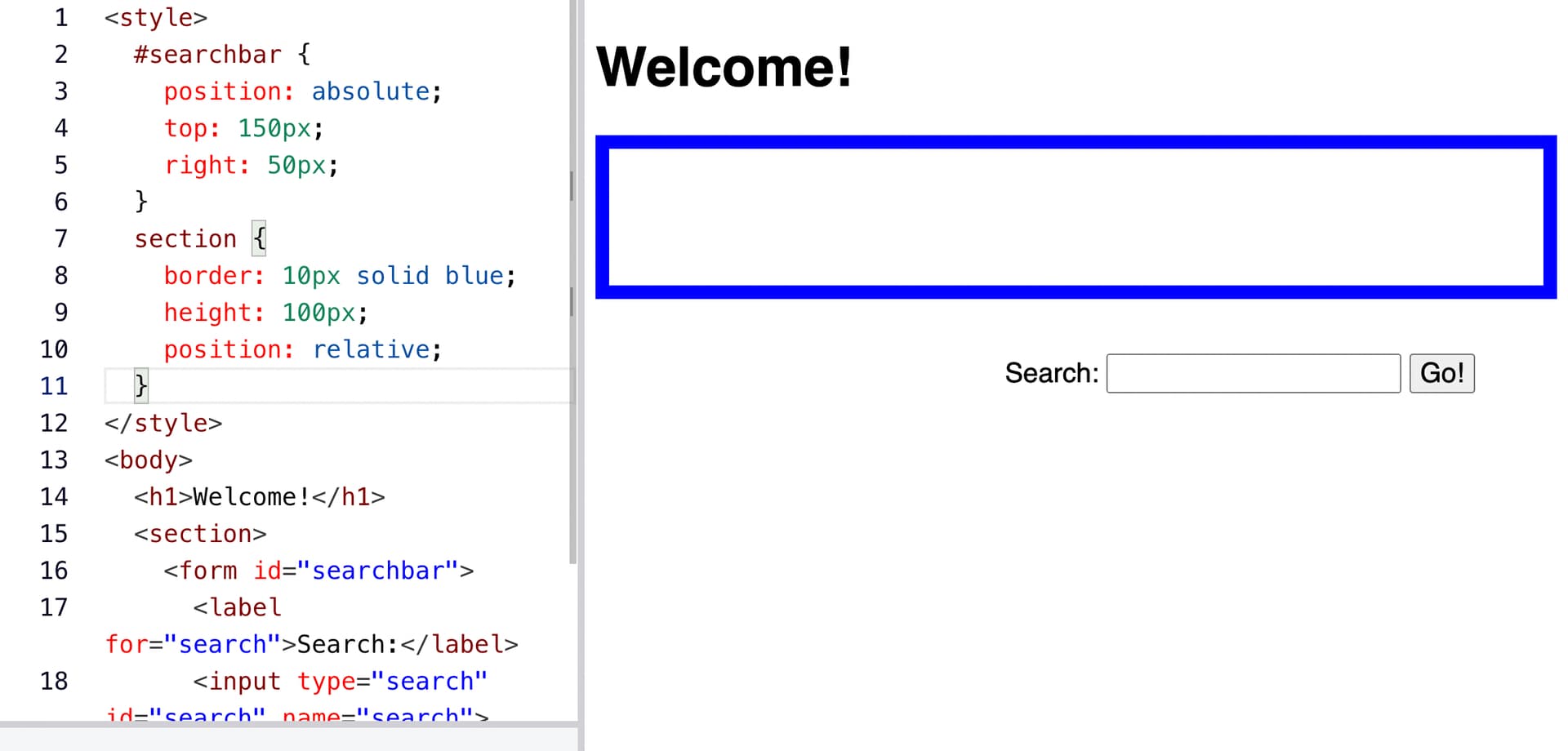
![HTML] How to add elements with absolute position relative to their parent? - Replit HTML] How to add elements with absolute position relative to their parent? - Replit](https://replit.com/cdn-cgi/image/quality=80,metadata=copyright,format=auto/https://storage.googleapis.com/replit/images/1581009946264_d6e7a2f3ede389e778ac04f2d10faff3.png)