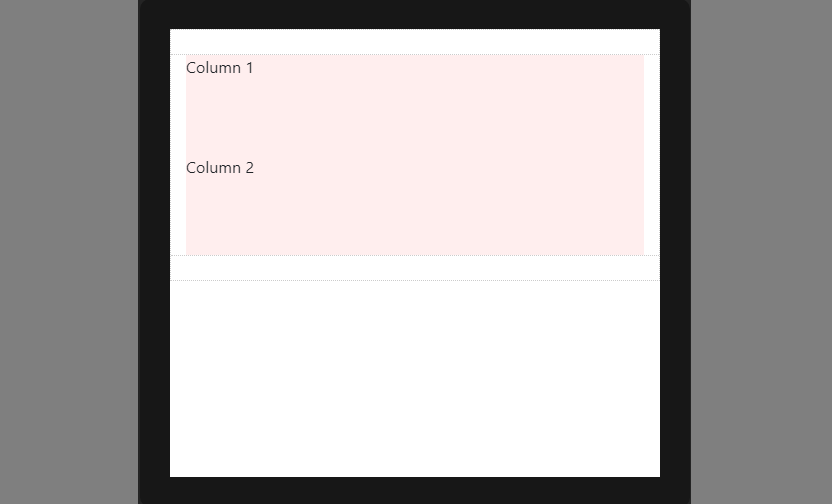
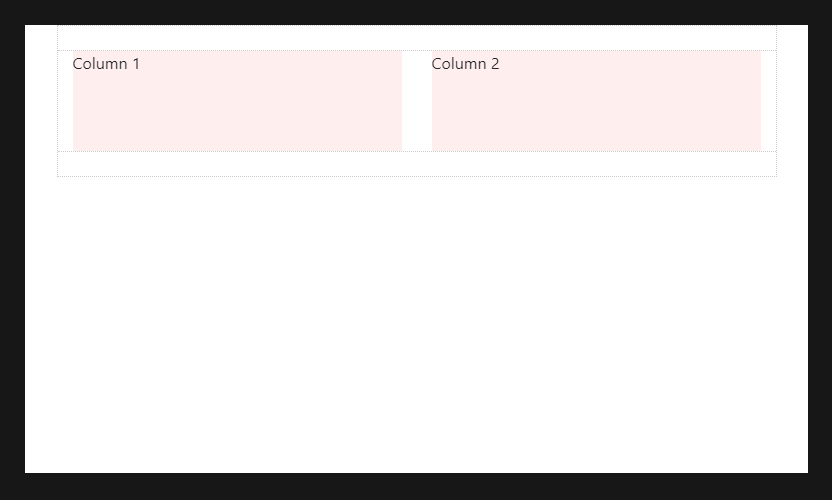
javascript - How to expand bootstrap component(container) to full window width and height on initial load and whitch class to use? - Stack Overflow

How to create a reusable Modal component in Angular 9 using ng-bootstrap | by Lorenzo De Bernardini | Level Up Coding